AMP eklentisini devre dışı bıraktıktan sonra AMP sayfalarını AMP olmayan sayfalara nasıl yönlendireceğinizi öğrendiğiniz çok faydalı bir eğitim. WordPress. Pratik olarak ortadan kaldırın "/amp” URL'lerin sonundan.
Proje AMP (Accelerated Mobile Pages) kullanıcıların yararlanmasına yardımcı olmak için tasarlanmıştır. İnternet bağlantısı zayıf olan (3G) web sayfalarına hızla erişebilir cep telefonları si akıllı telefonlar.
Hem blog yazarlarının hem de büyük web sitelerinin bunu kullanması gerekiyor. yapılandırılmış format Mobil web sayfaları için, ancak bir süre sonra birçoğu istedi AMP'yi bırak. Web'i daha hızlı hale getirmek ve kullanıcılara erişilen sayfaların basitleştirilmiş bir arayüzünü sağlamak için bir proje olarak tasarlanan AMP, bir süre onu yükleyen ve kullanan tüm web yöneticilerinin beğenisine değildi. WordPress. Ya düşük bir dönüşüm oranına sahipler ya da mobil cihazlarda trafiği azalttılar ya da reklam ağlarını düzgün bir şekilde uygulayamadılar. Google AdSense ve diğerleri.
Kesin olan şey, Google'ın AMP kullanımını teşvik etmesi ve web yöneticilerini gelecekte AMP'siz web sitelerinin mobil cihazlardan çok fazla ziyaretçi alamayacağı konusunda uyarmasıdır.
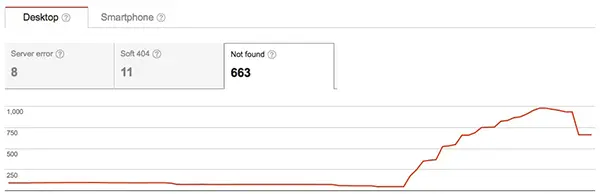
Bu makaleye geldiyseniz, muhtemelen AMP'yi kullandın bir süre için için devre dışı bırakılmış AMP eklentisi WordPress ve şimdi birçok kişiyle karşı karşıyasın 404 sayfa in Google Konsolu.
sonra AMP eklentisini aktive etme için WordPress, URL'ler sayfalar ve Makaleler fesih olacaklar "/amp". Bu URL'ler "/amp”, AMP projesinin standartlarına uygun, tasarım ve özellikler açısından sadeleştirilmiş sayfalara sahip olacaktır. Sayfalar, içinde yeni URL ile dizine eklenecektir. Google Search, ardından web sitenizin sayfasına ulaşmak için alakalı bir şey aradıklarında kullanıcılara sunulur.
Sorun, X nedenden dolayı AMP'den vazgeçmeye karar verdiğinizde ortaya çıkar. WordPress. AMP eklentisini devre dışı bırak için WordPress çok basit. içeri giriyoruz Dashboard → Plugins → Tıklayın "Deactivate". İçinde Google Search ancak, "/amp" ile dizine eklenmiş URL'ler kalacak ve bunlara erişildiğinde "" olarak dönecektir.Error 404 – Page Not Found". Bağlantı artık geçerli değil, Google Konsolunda sayfalarda büyük bir artış fark edeceksiniz "not found". " içeren sayfalar/amp” URL'nin sonunda.

En şık çözüm, Gösterge Tablosu üzerindeki eklentiyi devre dışı bıraktıktan sonra sürekli yönlendirilen (Redirect 301) URL'ler "/amp” normal versiyonlarına. Özgür "/amp".
Içerik
AMP eklentisini devre dışı bıraktıktan sonra AMP sayfalarını AMP olmayanlara yönlendirin WordPress
Şu formun web sayfalarının olduğu senaryoyu alıyoruz: "http://domeniu.com/nume-post/amp"Ve onları şuraya yönlendirmek istiyoruz"http://numedomeniu.com/nume-post/".
Hala kullandığınız web sunucusuna bağlı. Apache veya NGINX.
AMP yönlendirme yönergeleri .htaccess (Apache)
Apache yönergeleri kullan .htaccess. dosyayı düzenle .htaccess etki alanının kök klasöründen ve aşağıdaki satırları ekleyin:
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]Dosyayı kaydedin .htaccess ve önceki bir sayfaya erişerek tarayıcıda kontrol edin "/amp".
NGINX ile ciddi düzeyde AMP'yi AMP olmayan sayfalara yönlendirin
Sayfaları yönlendirmek için AMP pe non-AMP olan sunucularda nginx, dosyayı düzenlemelisiniz nginx.conf Yönlendirmeyi yapmak ve satırını eklemek istediğiniz alanın rewrite segmentte"server { ...":
rewrite ^/(.*)\/amp http://numedomeniu.com/$1 permanent;Dosyayı kaydedin ve hizmeti yeniden başlatın "nginx” sunucuda.
Yeniden başlatmanın ardından, " ile biten tüm URL'ler/amp”, eklenti sonlandırılmadan aynı URL'ye yönlendirilecek AMP için WordPress.
Mükemmel bilgi, tek başıma bir sayfayı belirli bir şekilde yeniden yönlendirdiğimde, bu konuda hiçbir şey yapılmadı. .htaccess ve nginx için kodlar nasıldı? Teşekkürler ve quedo en espera de tu ayuda.
Merhaba, mobil ziyaretçiler htaccess ile /amp sayfalarına otomatik olarak nasıl yönlendirilebilir? Teşekkür ederim.